728x90
왼쪽 또는 오른쪽으로 화면을 슬라이드하여 화면을 전환하는기능
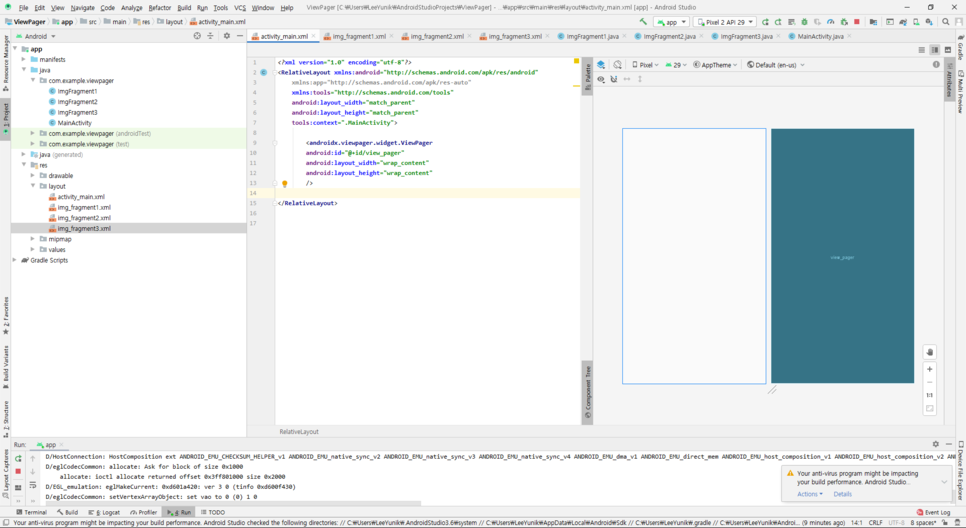
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.viewpager.widget.ViewPager
android:id="@+id/view_pager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
첫번째 화면, 이미지 텍스트 리사이클러뷰 기타등등 다 가능
img_fragment1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:srcCompat="@drawable/mongol" />
</LinearLayout>

첫번째 화면에 해당하는 자바파일도 만들어준다
ImgFragment1.java
package com.example.viewpager;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class ImgFragment1 extends Fragment {
public ImgFragment1() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
ViewGroup rootView = (ViewGroup) inflater.inflate(R.layout.img_fragment1, container,false);
return rootView;
}
}
원하는 화면 갯수만큼 img_fragment1.xml 파일과 ImgFragment1.java 파일을 복사하여 수정을 해준다.
본인은 img_fragment3.xml , ImgFragment3.java 까지 만들었다.
파일 복사 시 inflate 에 xml파일도 바꿔줘야한다
사진을 원할경우 drawable 폴더 안에 사진을 넣어놔야한다.
마지막.
MainActivity.java
package com.example.viewpager;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentStatePagerAdapter;
import androidx.viewpager.widget.ViewPager;
import android.os.Bundle;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager pager = findViewById(R.id.view_pager);
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
ImgFragment1 fragment1 = new ImgFragment1();
adapter.addItem(fragment1);
ImgFragment2 fragment2 = new ImgFragment2();
adapter.addItem(fragment2);
ImgFragment3 fragment3 = new ImgFragment3();
adapter.addItem(fragment3);
pager.setAdapter(adapter);
}
class ViewPagerAdapter extends FragmentStatePagerAdapter {
ArrayList<Fragment> imgs = new ArrayList<Fragment>();
public ViewPagerAdapter(FragmentManager fm) {
super(fm);
}
public void addItem(Fragment item) {
imgs.add(item);
}
@Override
public Fragment getItem(int position) {
return imgs.get(position);
}
@Override
public int getCount() {
return imgs.size();
}
}
}
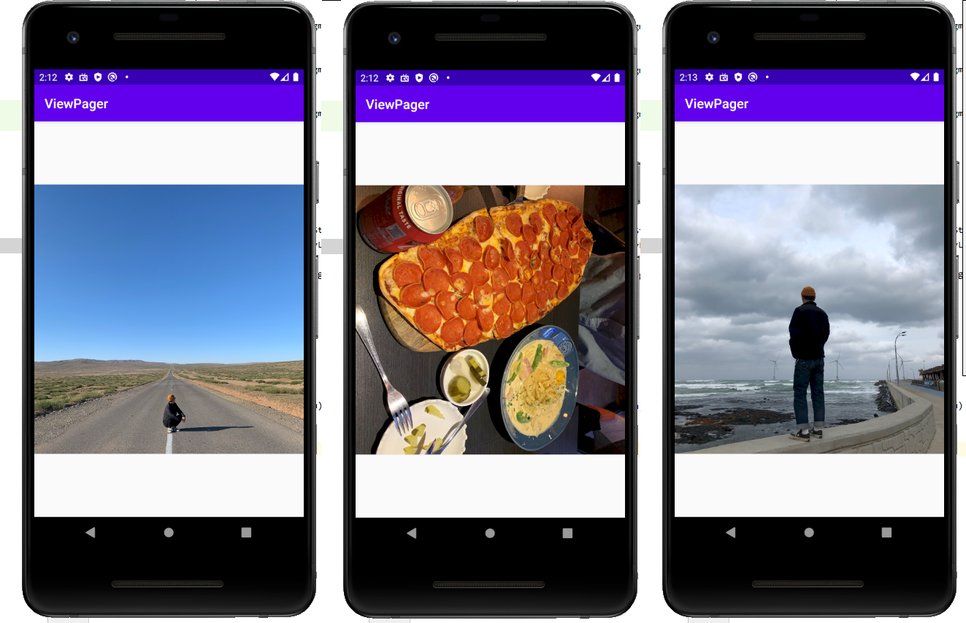
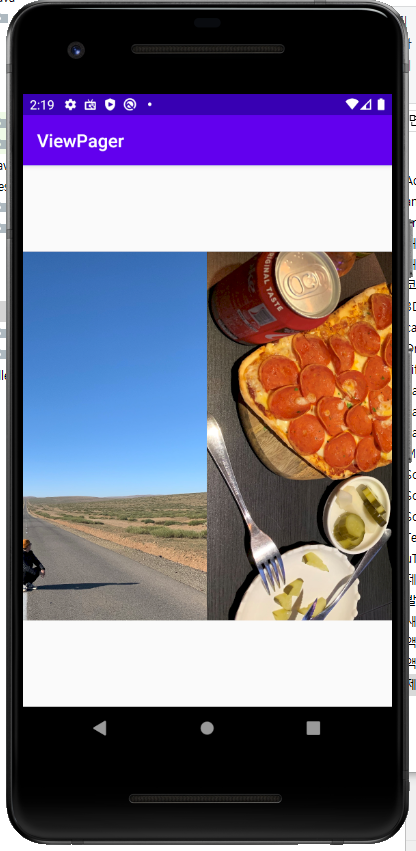
이제 실행을 하고
손으로 화면을 휙휙 넘겨보면 자연스럽게 화면전환이 되는것이 보일것이다.

이런식으로 넘어간다.

'개발 > android' 카테고리의 다른 글
| [Android] 안드로이드 ViewPager 스와이프 막기 (0) | 2023.06.19 |
|---|---|
| [Android] 안드로이드 Intent, startActivity, startActivityForResult, putExtra 데이터 전달, 값 넘기기 (0) | 2023.06.16 |